10 Best UI Design Tools (Expert Picks for 2025)
·
Evaluate the best UI design tools to improve your workflow and creativity.
Latest Articles
Insights and tools to help you become a better designer.
-

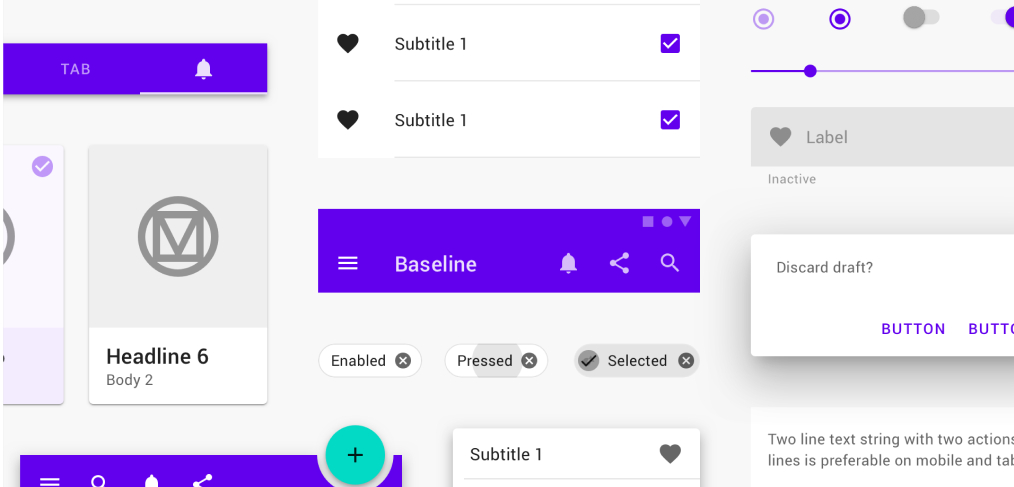
Base Figma Material UI Kit
Material Design’s Baseline Design Kit provides all you need to create beautiful apps, complete with components and theming guidance.
·
-

Free Adobe XD Website Templates
Explore top-quality Adobe XD website templates and landing pages, including dashboards, marketing pages, and more, to accelerate your web design workflow.
·
-

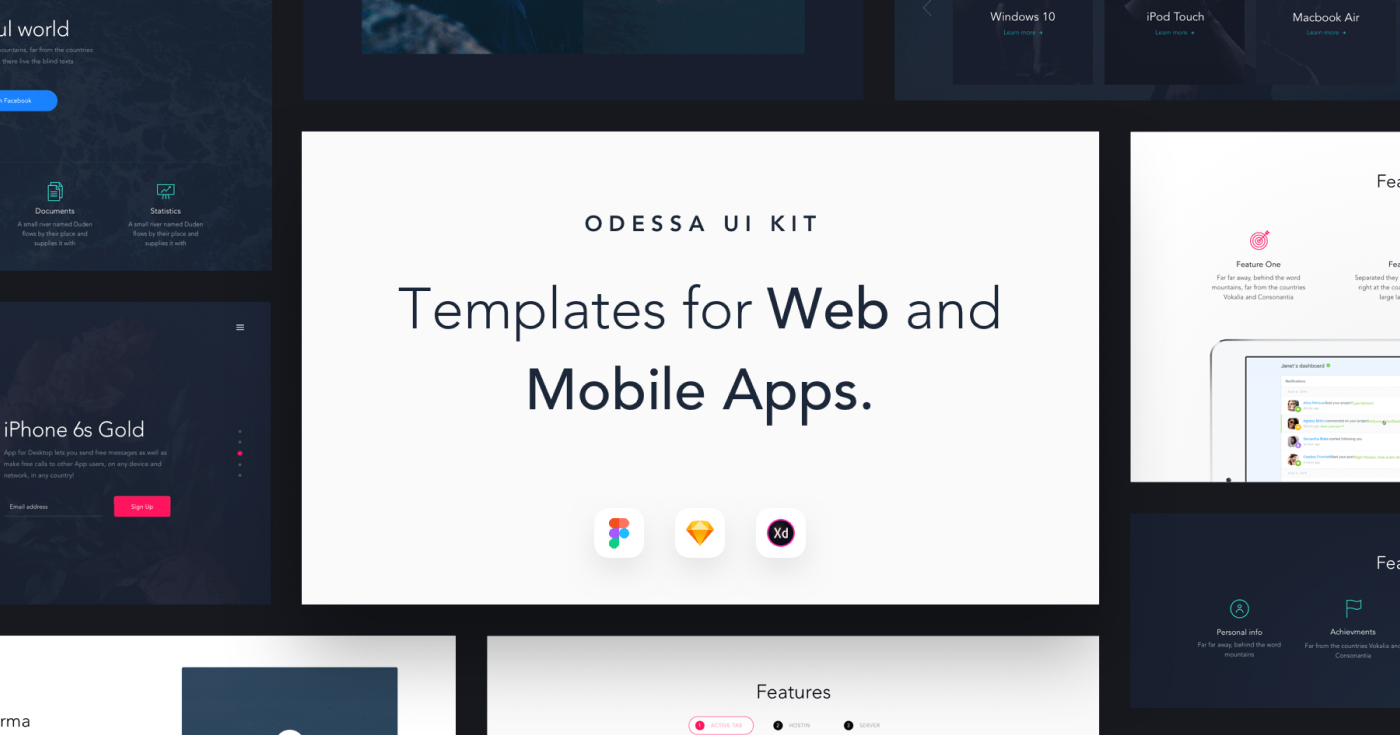
Odessa: XD Responsive UI Kit (Premium)
Odessa is a huge collection of responsive UI components & layouts for Adobe XD, Figma and Sketch.
·
-

Administrator: Premium XD Dashboard UI Kit
Administrator is a complete dashboard & admin design system for Adobe XD and Figma.
·
-

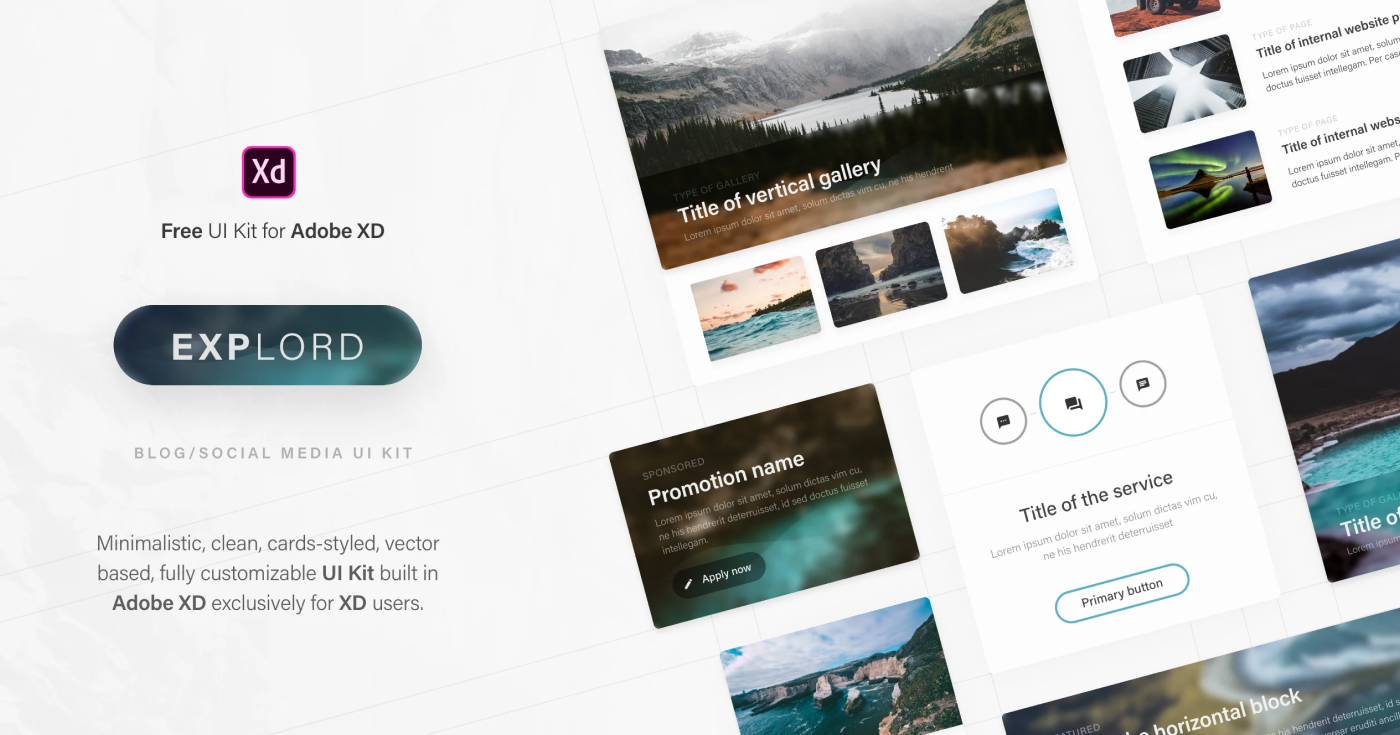
Free Adobe XD UI Kits
The best Adobe XD UI kits created by the XD community.
·
-

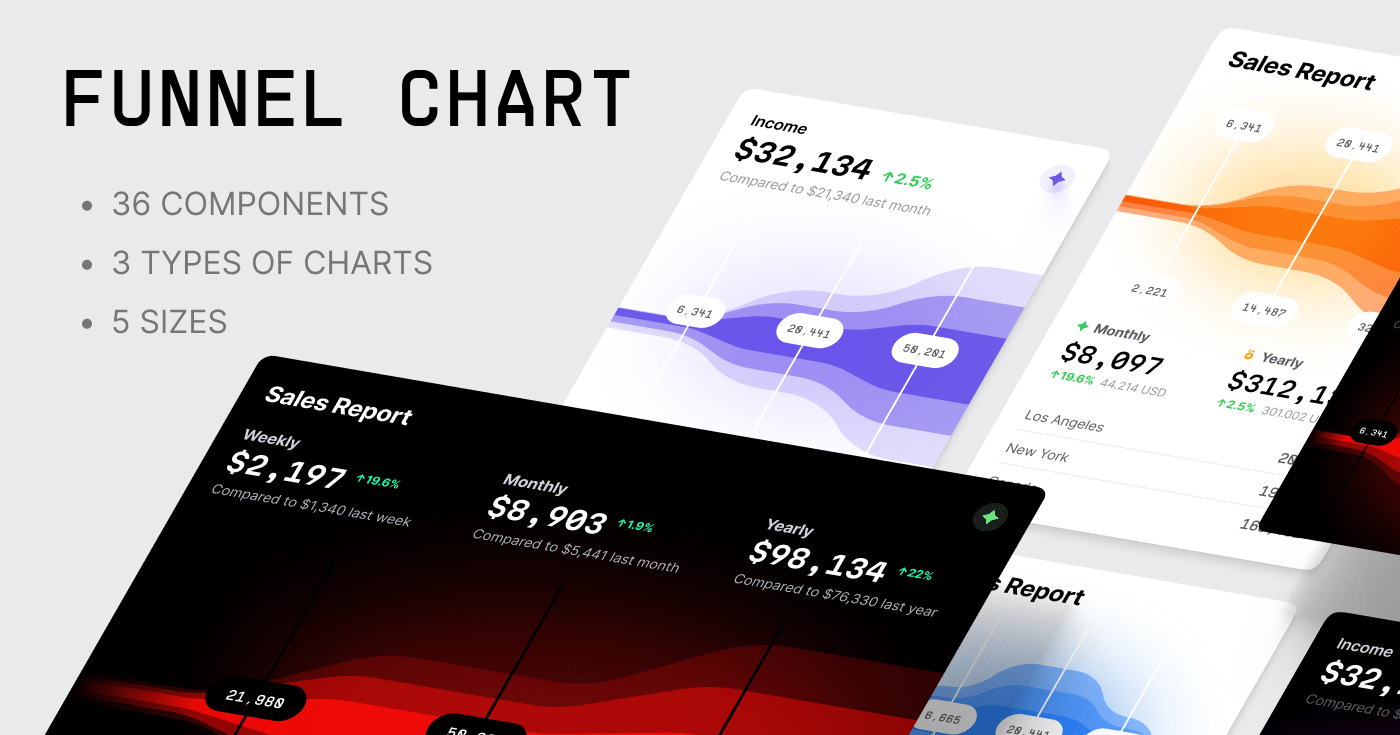
Hyper Charts UI Kit for Figma: 1,000+ Editable Graphs
Hyper Charts UI Kit empowers Figma users to create stunning, professional data visualizations with ease. With 1,000+ editable graphs, dark mode support, and flexible licensing, it’s a must-have for teams and freelancers alike.
·
-

Samsung Galaxy S25 Mockups Scenes (PSD & Figma Templates)
Showcase your mobile UI designs with the Samsung Galaxy S25 Mockups Scenes. This premium bundle offers 24 high-res PSD and Figma templates, 7 device colors, and customizable backgrounds for standout presentations.
·
-

Modular – Premium XD Design System
Modular is a customizable & adjustable design system and visual composer with a styleguide and 500+ ready-to-use components.
·
-

Random State UI Kit: Next-Gen Figma Design System
Random State UI kit is a high-quality, modular design system for Figma, crafted to help designers and teams move faster and build better products. With 2,100+ components, 160+ ready-made sections, and a growing icon set, it’s a future-proof toolkit for anyone looking to streamline their design process.
·