10 Best UI Design Tools (Expert Picks for 2025)
·
Evaluate the best UI design tools to improve your workflow and creativity.
Latest Articles
Insights and tools to help you become a better designer.
-

Kickstart Your UI Design Career: Guide to Clients & Portfolios
This eBook gives you a practical roadmap to master UI design basics, build your portfolio, and land your first clients with confidence.
·
-

Figma Make and the Rise of AI Vibe Coding
Figma Make is a new AI-driven tool for turning text prompts into interactive prototypes — plus a community to explore and remix AI-generated projects. Here’s how it stacks up against Bolt.new, Lovable, v0, and Replit in the growing ‘vibe coding’ trend.
·
-

Designing User Interfaces: Transform Your UI Skills 2025
If you’re ready to elevate your design career, the “Designing User Interfaces” eBook offers proven strategies, practical tips, and expert knowledge from 25 years in the field.
·
-

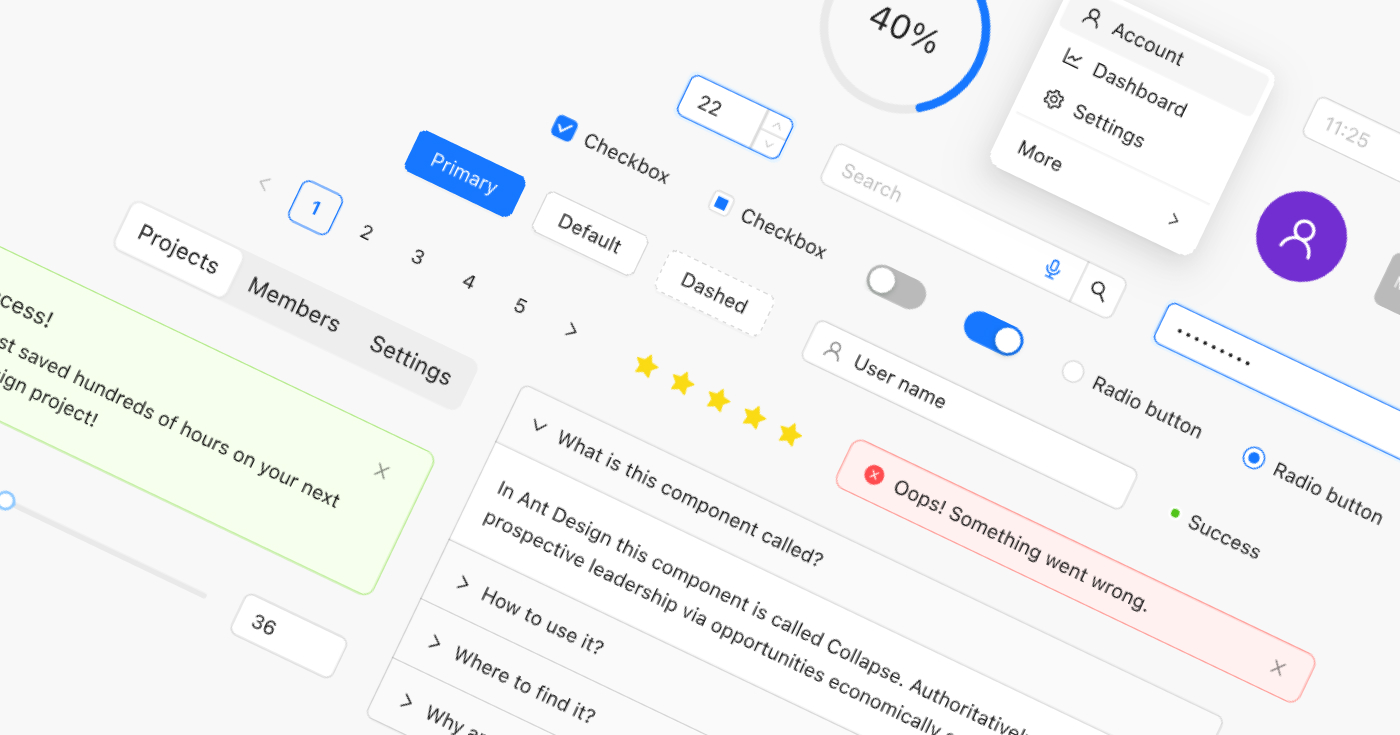
Ant for Figma: The Ultimate Design System UI Kit in 2025
If you want to design and ship Ant Design-based apps in record time, Ant for Figma is your new best friend. With 2,100+ components, auto-layout, and real React code export, this kit is the secret weapon for design teams at every scale.
·
-

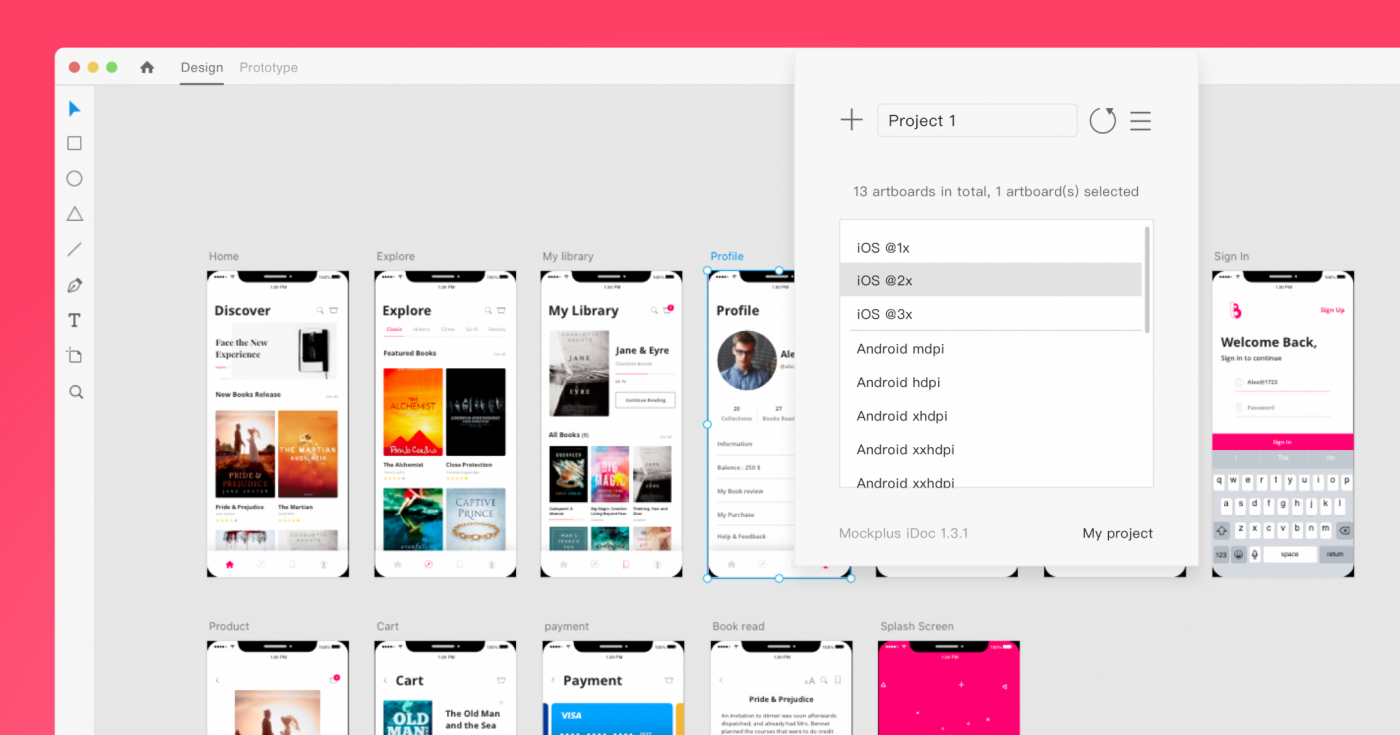
Device Mockups for Adobe XD
A curated list of all the best XD mockups for all the most common desktop and mobile devices, completely customized for Adobe XD.
·
-

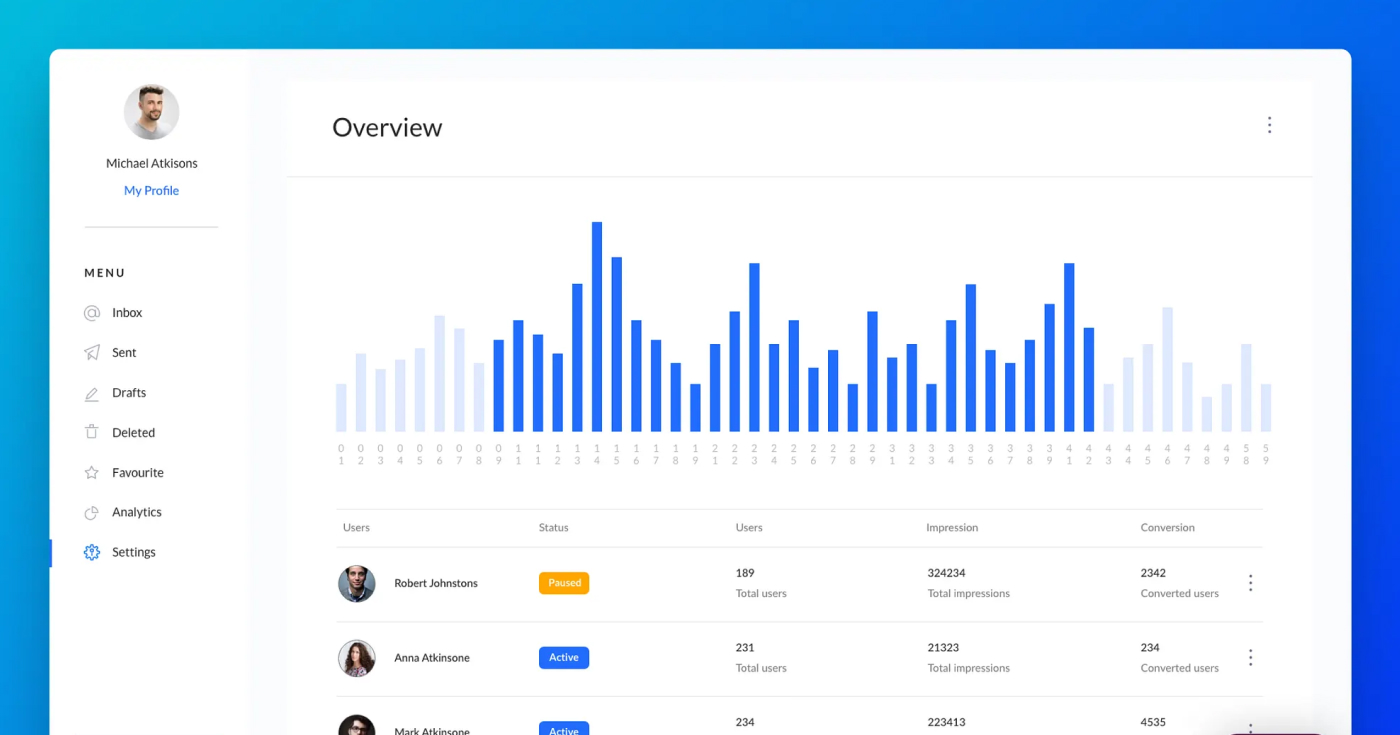
XD Dashboard Templates & UI Kits
A handpicked collection of free Adobe XD dashboard templates and UI kits for web and mobile apps. Perfect for designing analytics, HR, finance, and admin panels with ease.
·
-

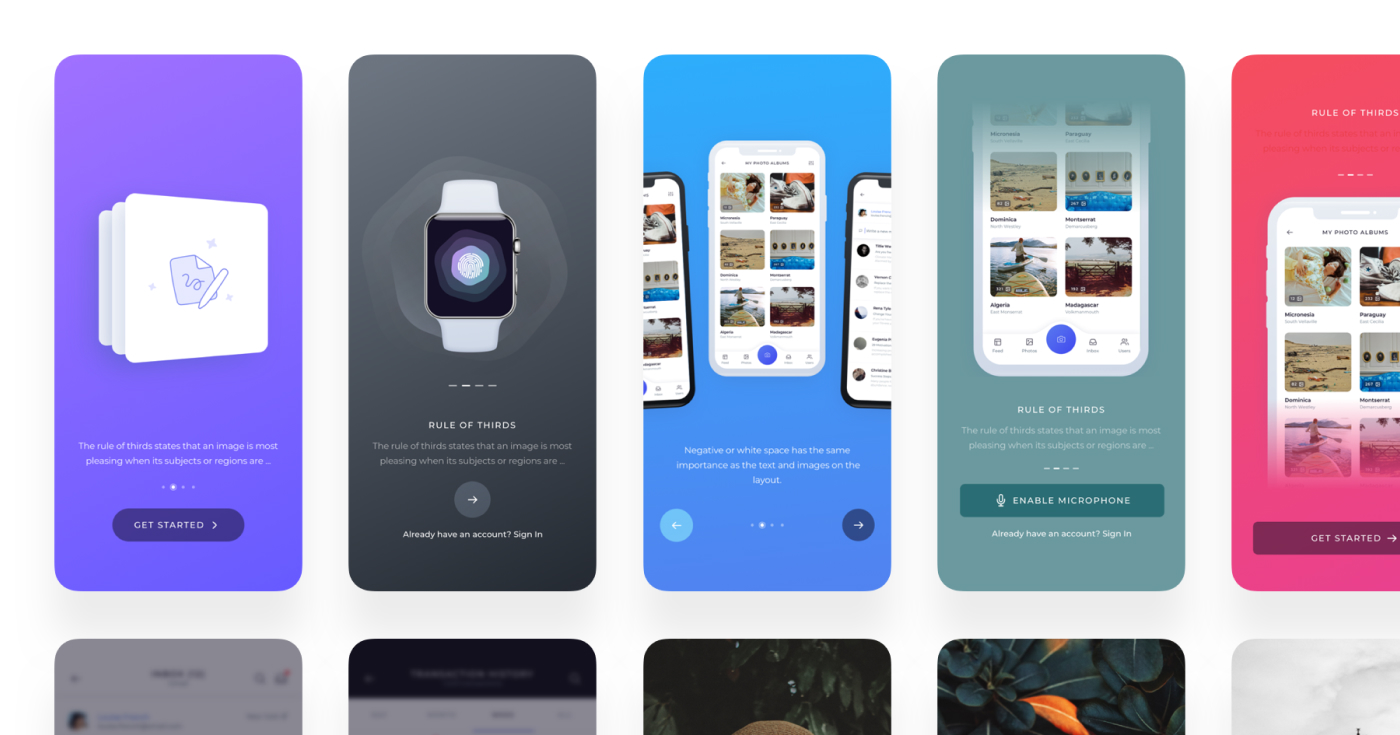
Premium UI Kits and Resources for Adobe XD
High quality UI kits and premium resources you can use in your Adobe XD design projects. A great collection of only the best premium UI kits.
·
-

10 Best Adobe XD Plugins
Discover the 10 best Adobe XD plugins to boost productivity, streamline design workflows, and enhance your creative projects.
·
-

Figma’s Glass Effect: A New Era for Digital UI Design
Figma’s glass effect introduces a new paradigm for UI design, merging real-world materiality with digital creativity. This effect is likely to become a defining trend in late-2020s UI, particularly as Apple continues to influence global interface standards.
·