What Is Framer? A Design Tool Guide for 2026
Discover what Framer is, how this no-code website builder works, its key features, pricing, and why designers choose it for interactive, responsive sites.

Discover what Framer is, how this no-code website builder works, its key features, pricing, and why designers choose it for interactive, responsive sites.

If you're a designer looking to build professional websites without writing code, you've likely heard of Framer. This visual design and prototyping tool has gained significant momentum in the design community, attracting both startups and Fortune 500 companies with its promise of speed, flexibility, and creative freedom.
Framer combines the familiar interface of design tools like Figma and Sketch with the power of a full-featured website builder. You can create interactive, responsive websites using drag-and-drop components, publish them in seconds, and collaborate with your team in real time.
Originally launched in 2014 as a prototyping tool, Framer has evolved into a comprehensive platform that bridges the gap between design and development. With over 21,500 community members and $60 million in funding, it's positioned itself as a leading no-code solution for modern web design.
Whether you're building a portfolio, launching a startup landing page, or designing a complex multi-page site, Framer offers the tools to bring your vision to life without the traditional barriers of web development.

Framer is a visual website design and prototyping tool that allows you to build interactive, responsive websites without coding. It combines the familiar canvas-based interface of design tools with powerful website building capabilities, enabling you to design, prototype, and publish professional sites directly from a single platform.
Framer operates through an intuitive canvas-based interface that will feel familiar if you've used Figma or Sketch. You'll find a layers panel on the left, a properties panel on the right, and an infinite canvas in the center where you design your website.
The platform uses a drag-and-drop system that lets you add and position elements like text boxes, images, buttons, and interactive components. You can choose from pre-built components in Framer's library or create custom designs from scratch.
What sets Framer apart is its ability to handle both design and deployment. When you're ready to publish, Framer generates optimized code, handles hosting, and makes your site live in literal seconds. The platform automatically creates responsive layouts using constraints, ensuring your design adapts to different screen sizes without manual configuration.
You start by creating frames for different pages or sections of your site. Within each frame, you add layers and components, adjust styling, and define interactions. Framer's animation editor lets you add click events, hover effects, and transitions between states using visual controls rather than code.
For dynamic content, Framer includes a built-in CMS where you can manage blog posts, product listings, or any structured data. You can filter content, set conditions, and reuse layouts across your site.
When you hit publish, Framer optimizes images, generates sitemaps, implements caching, and deploys your site to their hosting infrastructure. Updates are equally fast—changes sync in real time and publish in seconds.
Framer's core strength is making website creation accessible without coding knowledge. The visual interface lets you design pixel-perfect layouts, customize every detail, and create complex interactions using intuitive controls rather than JavaScript.
You can import designs directly from Figma, giving you flexibility in your workflow. This makes Framer particularly appealing if you already prototype in Figma but want a faster path to production.
Framer supports simultaneous editing by multiple team members. Changes appear instantly for everyone working on the project, similar to how Google Docs handles collaboration. You can leave comments, share live previews, and gather feedback without exporting files or managing versions.
This real-time collaboration eliminates traditional handoff friction between designers and stakeholders. Everyone works from the same source of truth.
The integrated CMS lets you manage dynamic content without external tools. You can create collections for blog posts, team members, case studies, or products, then design templates that automatically populate with your content.
Framer's CMS includes filtering, sorting, and conditional logic, giving you flexibility in how content displays across your site.
Framer handles technical SEO automatically, generating semantic HTML, meta tags, sitemaps, and robots.txt files. The platform optimizes images, implements lazy loading, and uses modern web standards to ensure fast page loads.
You have control over page titles, descriptions, Open Graph tags, and URL structures. Framer also provides built-in analytics to track site performance and user behavior.
Framer's AI tools can generate complete website layouts from text descriptions.
You describe your vision, and the AI creates a starting point with layout, components, and content structure. This accelerates the initial design phase and helps overcome blank canvas paralysis.
You maintain full control to customize and refine what the AI generates.
Framer excels at creating smooth animations and interactive elements. You can define transitions, add scroll-based effects, create hover states, and build complex interaction flows using visual controls. The platform supports advanced animations that would typically require custom JavaScript.
These capabilities make Framer particularly strong for creating engaging, dynamic user experiences.
Designers frequently use Framer to build portfolio sites that showcase their work with custom animations and interactions. The platform's visual design freedom lets you create unique layouts that stand out from template-based sites.
You can update your portfolio quickly, experiment with new designs, and publish changes instantly without waiting for developer availability.
Startups choose Framer for speed and iteration velocity. You can launch a landing page in hours, test messaging and design variations, and update content as your product evolves. The built-in analytics help you understand user behavior and optimize conversion.
Framer's responsive design capabilities ensure your landing page works well on all devices without extra configuration.
Marketing teams use Framer to create campaign-specific microsites, product launches, and promotional pages. The platform's speed enables rapid experimentation and A/B testing without developer bottlenecks.
The CMS makes it easy to manage blog content, case studies, and resource libraries that support content marketing strategies.
Small businesses and agencies leverage Framer's templates to quickly build professional sites for clients. The combination of visual design control and technical optimization delivers results that compete with custom-coded sites at a fraction of the time and cost.
Beyond production websites, designers use Framer for high-fidelity prototyping. You can create realistic previews that mirror actual user experiences, test interaction flows, and gather stakeholder feedback before committing to development.
These prototypes can include realistic animations, transitions, and data-driven components that static mockups can't convey.
Everything in Framer is fast. Publishing takes seconds, the interface responds instantly, and you rarely encounter loading states. This speed compounds over time, making iteration and experimentation feel effortless rather than tedious.
Compared to traditional website builders or custom development, Framer dramatically reduces the time from concept to live website.
Unlike template-based builders that constrain your creativity, Framer gives you complete design control. You can create custom layouts, unique interactions, and pixel-perfect designs that match your exact vision.
The platform's flexibility extends to its component system, which lets you build reusable design elements while maintaining consistency across your site.
Framer makes web design accessible to designers without coding backgrounds. The visual interface and no-code approach remove technical barriers, letting you focus on creativity and user experience rather than syntax and debugging.
For those who do code, Framer supports custom JavaScript and React components, offering an escape hatch when you need advanced functionality.
By combining design, prototyping, CMS, hosting, and analytics in one platform, Framer eliminates tool switching and integration complexity. You work in a single environment from initial concept through ongoing maintenance.
This integration reduces friction, maintains context, and streamlines collaboration across teams.
Framer ships new features and improvements almost daily. The platform evolves rapidly, with a small but talented team that maintains high standards for craft and user experience.
The growing community provides templates, tutorials, and support, making it easier to learn and solve problems.
While Framer's basic features are intuitive, mastering advanced capabilities like the CMS, custom code integration, and complex animations requires time and practice. The platform's rapid evolution means documentation sometimes lags behind new features.
Framer offers global styles for typography and colors, but some designers find gaps in systematizing other design tokens like spacing, shadows, or layout patterns. Managing consistent page margins across breakpoints, for example, requires manual updates rather than global defaults.
This can create maintenance challenges on larger sites where design consistency is critical.
While Framer integrates with platforms like Shopify, its native e-commerce features are less developed than dedicated solutions like Webflow or Shopify itself. If you're building a complex online store, you may need to rely heavily on third-party integrations.
Moving a site from Framer to another platform requires rebuilding rather than exporting code. The platform's proprietary nature means you're committed to their ecosystem, which may concern teams that value portability.
Framer is still maturing in areas like advanced user permissions, version control, and enterprise-grade security features. Larger organizations with complex governance requirements may find gaps compared to more established platforms.

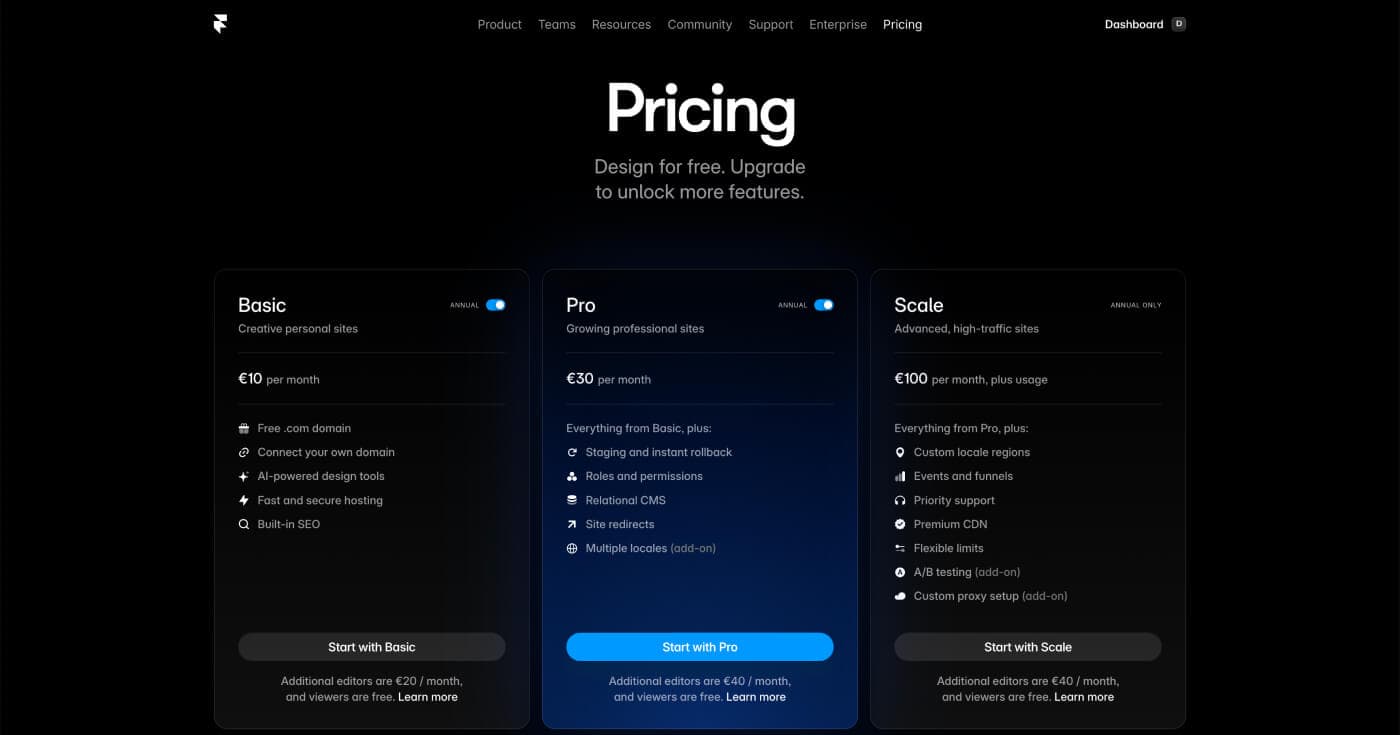
Framer offers a tiered pricing structure designed to accommodate different user needs:
You can start building with Framer at no cost. The free plan includes core design and prototyping features, allowing you to create and test designs. Published sites include Framer branding and use a Framer subdomain.
This tier is ideal for learning the platform, personal projects, or creating prototypes that don't require custom domains.
Framer's paid tiers unlock custom domains, remove Framer branding, and add features like CMS collections, advanced SEO controls, and analytics. Pricing is competitive with other modern website builders, typically structured as monthly or annual subscriptions.
Higher tiers include additional CMS items, team collaboration features, and priority support.
Specific pricing varies by region and plan configuration, so check Framer's official pricing page for current rates.
Compared to hiring developers or using multiple tools for design, hosting, and CMS, Framer's pricing represents significant value for teams that prioritize speed and design quality. The all-in-one approach eliminates separate costs for hosting, CMS platforms, and prototyping tools.
Webflow offers more developer-focused tools and mature e-commerce functionality. It provides granular control over HTML structure, CSS, and interactions, making it powerful for complex sites.
Framer prioritizes design speed and simplicity over technical depth. It's faster to learn and publish with, but offers less control over underlying code. Webflow's interface can feel slower and more complex, while Framer emphasizes fluidity and modern UX.
Choose Webflow if you need advanced e-commerce or prefer developer-style controls. Choose Framer if you prioritize design speed, modern interface, and rapid iteration.
Figma excels at collaborative design and prototyping but doesn't publish production websites. You design in Figma, then hand off to developers or export to another platform.
Framer bridges design and production, letting you design and publish in one tool. You can import Figma designs into Framer, making them complementary rather than competitive.
Use Figma for design systems and team collaboration on mockups. Use Framer when you want to turn those designs into live websites without developer handoff.
Webflow provides more granular control and established e-commerce features, while Framer offers faster publishing and a more intuitive interface for designers. Webflow suits teams that need developer-level control; Framer suits designers who want creative freedom without code.
WordPress offers unmatched flexibility through thousands of plugins and themes, but requires more technical knowledge and maintenance. Framer provides a curated, streamlined experience with less flexibility but significantly faster setup and publishing.
WordPress suits content-heavy sites with complex requirements. Framer suits design-focused sites where visual quality and speed matter most.
Squarespace and Wix offer template-based building with limited design freedom. They're easier for complete beginners but constrain creativity.
Framer provides professional-grade design control while remaining accessible to non-coders. It's the choice for designers who want custom results without template limitations.
Other tools in this space include Carrd (for simple one-page sites), Editor X (Wix's professional tier), and various no-code platforms. Each has different strengths in pricing, features, or target audience.
If you're a designer frustrated by the gap between mockups and live websites, Framer eliminates that friction. You can design and publish without waiting for developer availability or losing fidelity in translation.
Startups benefit from Framer's speed and iteration velocity. You can test ideas quickly, update messaging as you learn, and maintain a professional web presence without hiring developers.
The platform scales from simple landing pages to multi-page sites as your needs grow.
Design agencies use Framer to deliver client websites faster and more profitably. The combination of templates, visual design freedom, and quick publishing enables efficient client work.
Freelancers can offer website design services without needing development skills or outsourcing.
Marketing teams gain independence from engineering resources. You can create campaign pages, update content, and experiment with designs without technical dependencies or long development cycles.
Framer may not be ideal if you need complex e-commerce functionality, require extensive custom backend logic, or have enterprise governance requirements. Traditional development or platforms like Shopify or custom solutions may better serve those needs.
Framer and Figma serve different purposes. Figma excels at collaborative design, prototyping, and design systems but doesn't publish production websites. Framer combines design with website building, letting you publish live sites directly. Many designers use both: Figma for design collaboration and mockups, then Framer to turn those designs into production websites. If you need only design and prototyping, Figma is sufficient. If you want to publish websites without developer handoff, Framer is the better choice.
Framer is primarily a visual website builder and design tool, not exclusively an AI tool. However, it does include AI-assisted features that can generate website layouts and components from text descriptions. These AI capabilities help accelerate the design process by creating starting points you can customize. The core platform focuses on visual design, responsive layouts, and no-code website building, with AI as a helpful feature rather than the main purpose.
Canva is a graphic design tool focused on creating static visual content like social media graphics, presentations, and print materials. Framer is a website builder that creates interactive, responsive websites with animations, CMS, and hosting. While both are visual tools, Canva produces downloadable assets while Framer publishes live websites. Canva is simpler and better for marketing graphics; Framer is more powerful for web design and requires more learning but offers professional website capabilities.
No, you don't need coding skills to build websites with Framer. The platform is designed as a no-code tool with drag-and-drop components, visual design controls, and intuitive interfaces. However, Framer does support custom JavaScript and React components if you want to add advanced functionality. This makes it accessible to designers without coding backgrounds while offering flexibility for those who do code.
Framer supports e-commerce through integrations with platforms like Shopify, but its native e-commerce features are less developed than dedicated solutions. You can build product landing pages and integrate shopping functionality via third-party tools. For simple product showcases or small catalogs, Framer works well. For complex online stores with extensive inventory management, dedicated e-commerce platforms may be more suitable.
Framer offers a free plan that includes core design and prototyping features with Framer branding and subdomains. Paid plans unlock custom domains, remove branding, and add features like CMS, advanced SEO, and analytics. Pricing is structured as monthly or annual subscriptions at competitive rates compared to other website builders. Check Framer's official pricing page for current rates, as they vary by plan tier and region.
Framer has established itself as a powerful option for designers who want to build professional websites without coding. Its combination of visual design freedom, rapid publishing, and modern features like AI-assisted design and real-time collaboration make it particularly appealing for startups, agencies, and design-focused teams.
The platform's speed and intuitive interface lower the barrier between design concepts and live websites, eliminating traditional handoff friction. While it has limitations in areas like e-commerce and design system management, Framer's active development and growing community suggest these gaps will continue to narrow.
If you're a designer looking to take control of the entire web design process, or a team seeking faster iteration without developer dependencies, Framer deserves serious consideration. Start with the free plan to explore the platform, experiment with templates, and see if its approach fits your workflow and project needs.

Learn what Google Stitch is, how this AI-powered UI design tool generates interfaces from text prompts, and whether it fits your design workflow.

Discover the top 10 best Figma AI plugins for designers in 2026. Compare features, pricing, and capabilities to enhance your design workflow.

Discover the top 10 UI automation software for testing in 2026. Compare features, pricing, and platforms to find the best solution for your needs.