Design systems offer a structured approach for designers aiming to enhance product development.
They create a cohesive framework of reusable components, guidelines, and principles that empower teams to maintain consistency across various digital platforms.
In recent years, the adoption of design systems has skyrocketed, with organizations recognizing their capacity to streamline workflows.
For instance, according to recent industry research, companies that implement design systems can reduce design and development time by up to 50%.
This guide explores the essence of design systems, their benefits, challenges, and best practices tailored for designers.
Key Takeaways
- A design system centralizes design components to enhance consistency.
- Design systems significantly improve efficiency, reducing team workload.
- They empower scalability, making it easier for teams to grow and innovate.
What Is a Design System?
A design system is a comprehensive guide that includes reusable design components and best practices for creating consistent and scalable user interfaces. It serves as a single source of truth that facilitates better collaboration among design and development teams.
The idea of design systems evolved from earlier concepts of style guides and pattern libraries, which gained prominence in the 20th century.
As digital products proliferated, the need for a more integrated approach became apparent.
Today, organizations leverage design systems to ensure cohesive user experiences across multiple platforms.
Design systems are increasingly relevant, helping businesses scale their design efforts while keeping user experience at the forefront.
In a world where consistency and speed are critical, design systems provide essential protocols for success.
How Design Systems Work
Design systems create a structured environment where designers and developers can operate efficiently.
They consist of a repository of standardized parts and elements that teams utilize to design and implement user interfaces, aiding in maintaining lasting visual consistency.
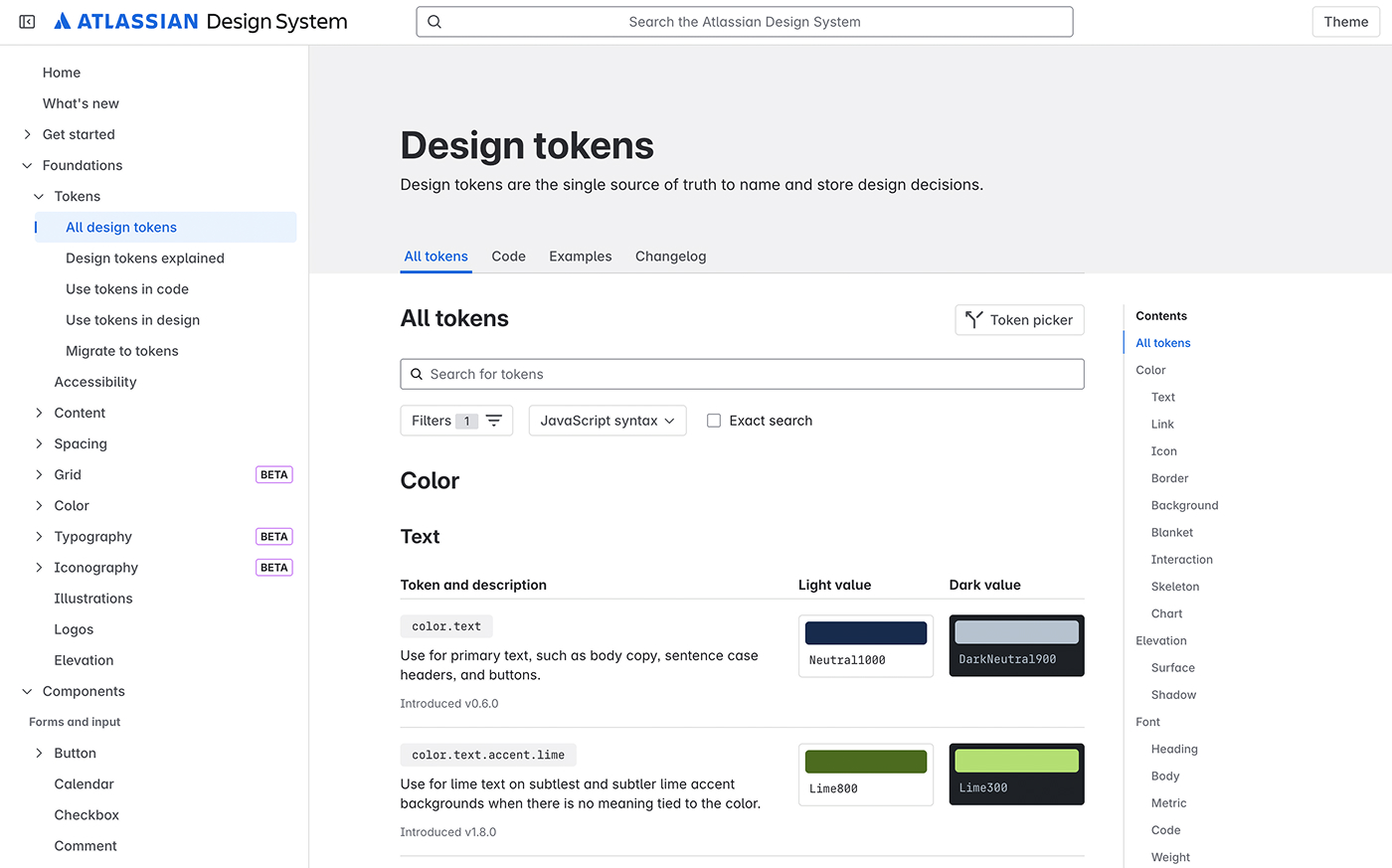
A real-world example of a successful design system is Atlassian’s Design System, which has significantly improved both the design and development processes at the company.

By leveraging their design system, they streamlined interactions across their products.
Key components of a design system often include:
- Style guides
- Component libraries
- Design tokens
- Documentation for usage
Types of Design Systems
- Visual Design Systems: Focus on visual aesthetics, including color palettes, typography, and branding elements.
- Component Libraries: Provide coded UI elements that can be directly implemented into projects, facilitating faster development.
- Pattern Libraries: Document design patterns and best practices for interaction, ensuring designers have a toolkit to reference.
- Established Frameworks: Offer governance and usage guidelines for creating scalable design solutions.
| Type | Description | Use Case |
|---|---|---|
| Visual Design Systems | Focus on aesthetic elements | Creative applications requiring brand consistency |
| Component Libraries | Coded UI elements | Development projects needing rapid iteration |
| Pattern Libraries | Best practices for user interaction | Standardizing interactions across platforms |
| Established Frameworks | Guidelines for design governance | Ensuring compliance in larger teams |
Benefits of Design Systems
- Efficiency: Design systems allow teams to reuse components, reducing time spent on repetitive design tasks. According to Built In, companies can cut their design cycle time significantly.
- Consistency: They ensure uniformity across products, enhancing brand recognition and user trust. This consistency is crucial for improved user experience.
- Scalability: As organizations grow, design systems facilitate quicker onboarding of new designers and easier adaptation of designs.
- Documentation: Providing comprehensive references minimizes miscommunication and aids in educating team members about design protocols.
- Collaboration: Design systems foster better teamwork among designers and developers by providing common standards and goals.
Challenges and Considerations in Implementing Design Systems
- Maintenance: Keeping a design system updated is crucial as new components and technologies develop. Regular audits and updates can mitigate this challenge.
- Adoption: Gaining buy-in from team members is often a hurdle. Ensuring that everyone understands the system’s value through workshops can facilitate smoother adoption.
- Governance: Establishing clear guidelines for the evolution of the design system ensures its usability remains intact.
- Documentation: Well-structured and easy-to-navigate documentation is essential for successful implementation.
Best Practices for Design Systems Implementation
- Involve Cross-Functional Teams: Engaging various departments (designers, developers, and product managers) in the creation process ensures diverse insights and enhances buy-in.
- Focus on Documentation: Comprehensive guidelines should be written in clear language to facilitate understanding and implementation.
- Iterate and Evolve: Continuously gather feedback from users of the design system to refine and improve its offerings.
- Establish Governance: Define roles and processes for managing updates to keep the design system relevant.
- Provide Training: Offering training sessions and resources helps team members understand how to utilize the design system effectively.
Future Trends in Design Systems
Looking ahead, design systems are set to become even more integral in the product design process:
- AI Integration: Automation will help in generating and suggesting components based on design context.
- Increased Collaboration: As tools advance, real-time collaboration among teams will enhance the design process.
- Focus on Accessibility: Emphasizing inclusive design practices will become critical, ensuring that design systems cater to a broader audience.
How to Get Started with Design Systems
- Audit Existing Designs: Review current design assets to identify gaps and areas for improvement.
- Define Components: Establish essential components that will form the backbone of your design system.
- Document Processes: Write clear, concise guidelines on how to use each component effectively.
- Involve Your Team: Collaborate with stakeholders to ensure the system meets user needs.
- Iterate and Improve: Gather feedback continuously and iterate on the design system as needed.
Figma Design System Templates
- Free & Premium: Untitled UI – The Ultimate Figma UI Kit ($0-$359)
- Premium: Unify Design System for Figma ($99-$199)
Frequently Asked Questions
A design system is a collection of reusable design components and guidelines that create a unified design language for an organization.
What is a design system?
A design system is a collection of reusable design components and guidelines that create a unified design language for an organization.
When should I create a design system?
Creating a design system is recommended when you need to maintain consistency across multiple products, particularly as your team grows.
How do I get teams to use the design system?
Educate them on the benefits of the design system and provide ongoing support for integrating it into their workflows.
What components are typically in a design system?
Design systems usually include color palettes, typography, UI elements, and guidelines for usage.
How can a design system improve user experience?
By ensuring consistency in design, a design system builds user trust and familiarity, which leads to improved overall user satisfaction.
Conclusion: Embracing Design Systems for Future Success
Design systems are pivotal in the modern design landscape. They not only enhance efficiency and consistency but also foster innovation and collaboration. By embracing these frameworks, you position yourself and your team for future success in an ever-evolving digital landscape.
Explore how a thoughtful implementation of design systems can transform your workflow and elevate your design work to new heights. Engage with your team, iterate upon your findings, and watch as your design processes become seamless and impactful.