If you’re searching for the next leap in digital interface design, Figma’s new glass effect is poised to reshape your workflow.
This feature, now available in beta, brings a layer of realism and depth to your projects, echoing the tactile qualities of physical glass.
Whether you’re building for Apple’s iOS 26 ecosystem or experimenting with cross-platform UIs, the glass effect offers a toolkit for creating visually dynamic and interactive elements.
What Sets the Glass Effect Apart?
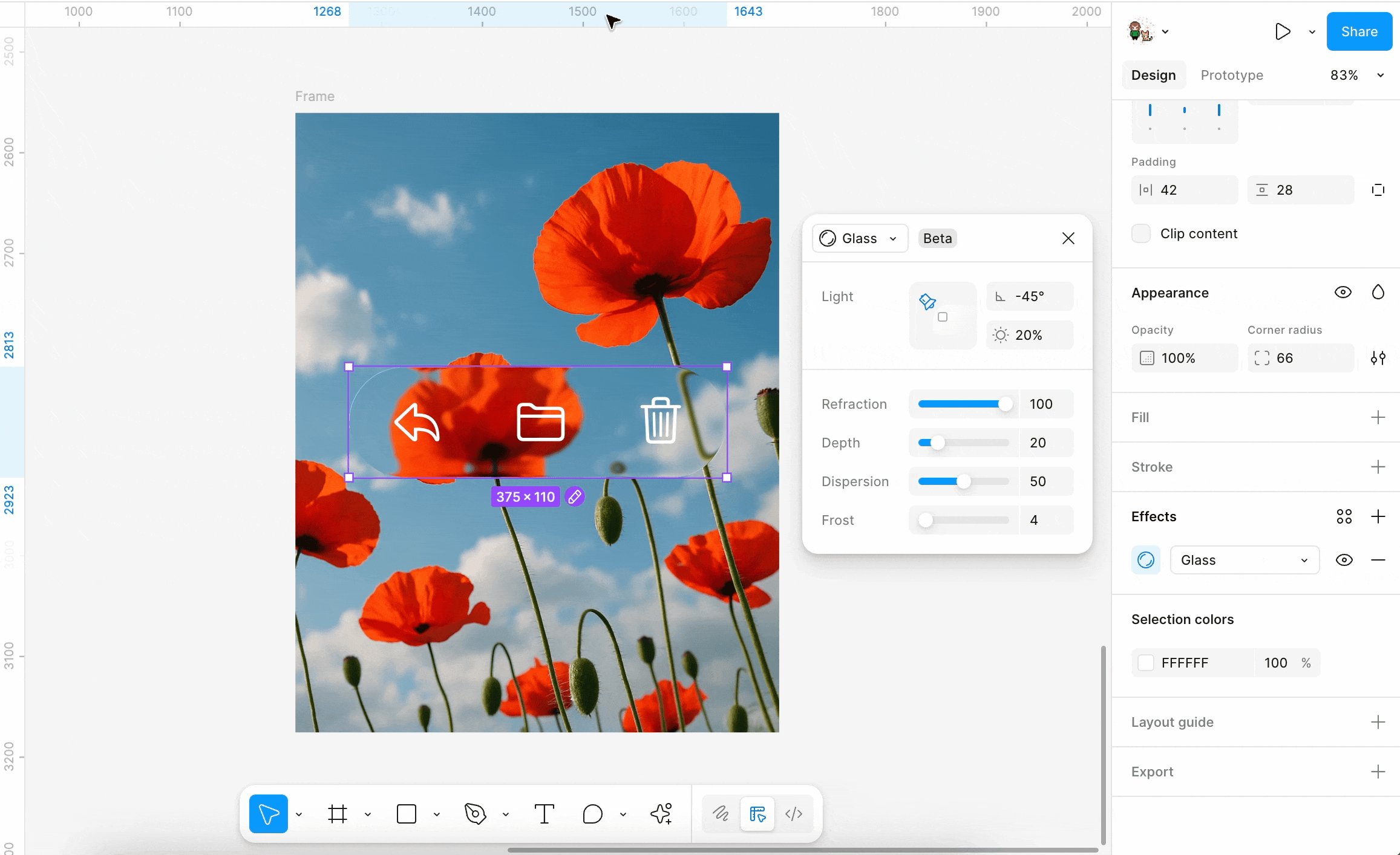
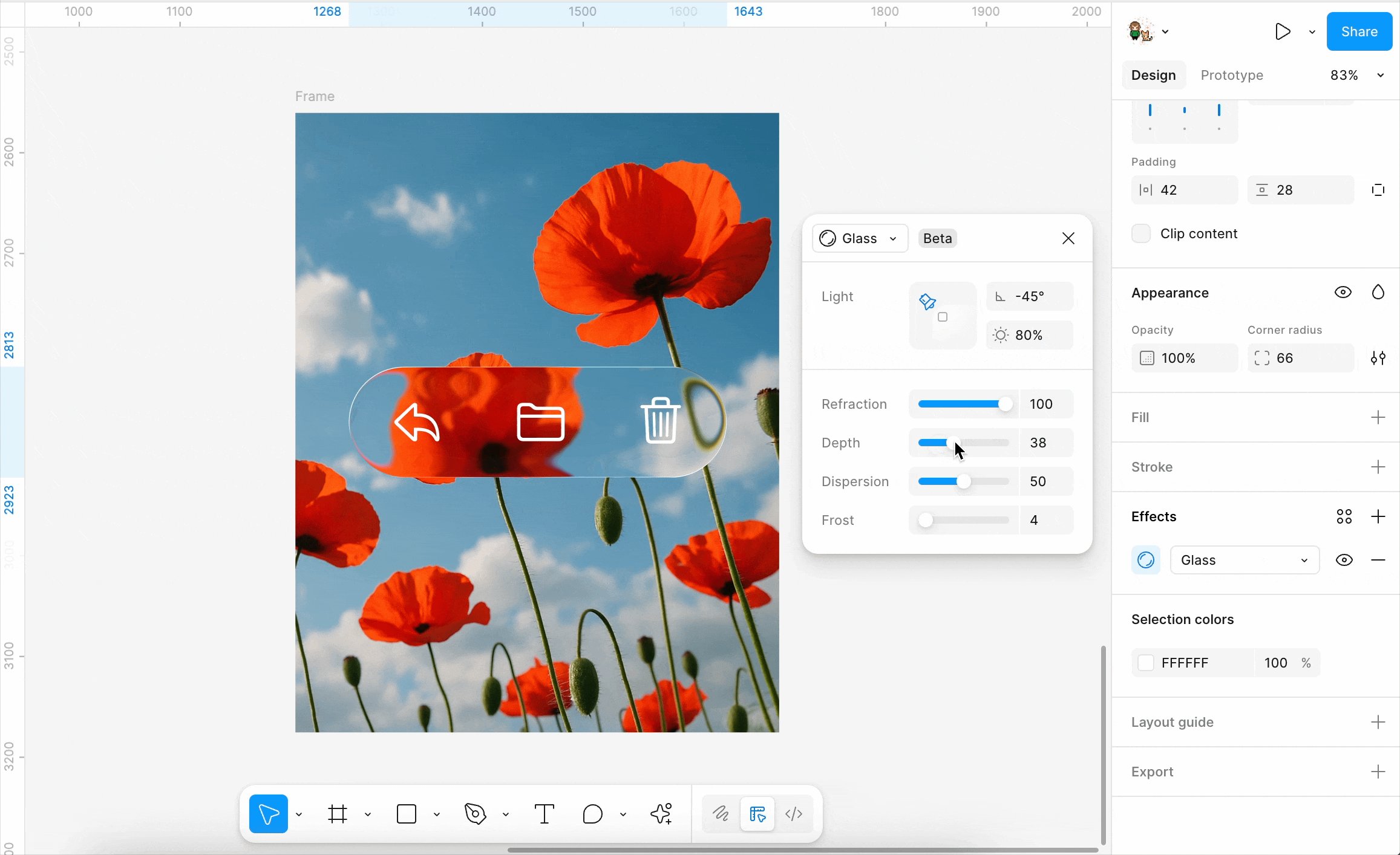
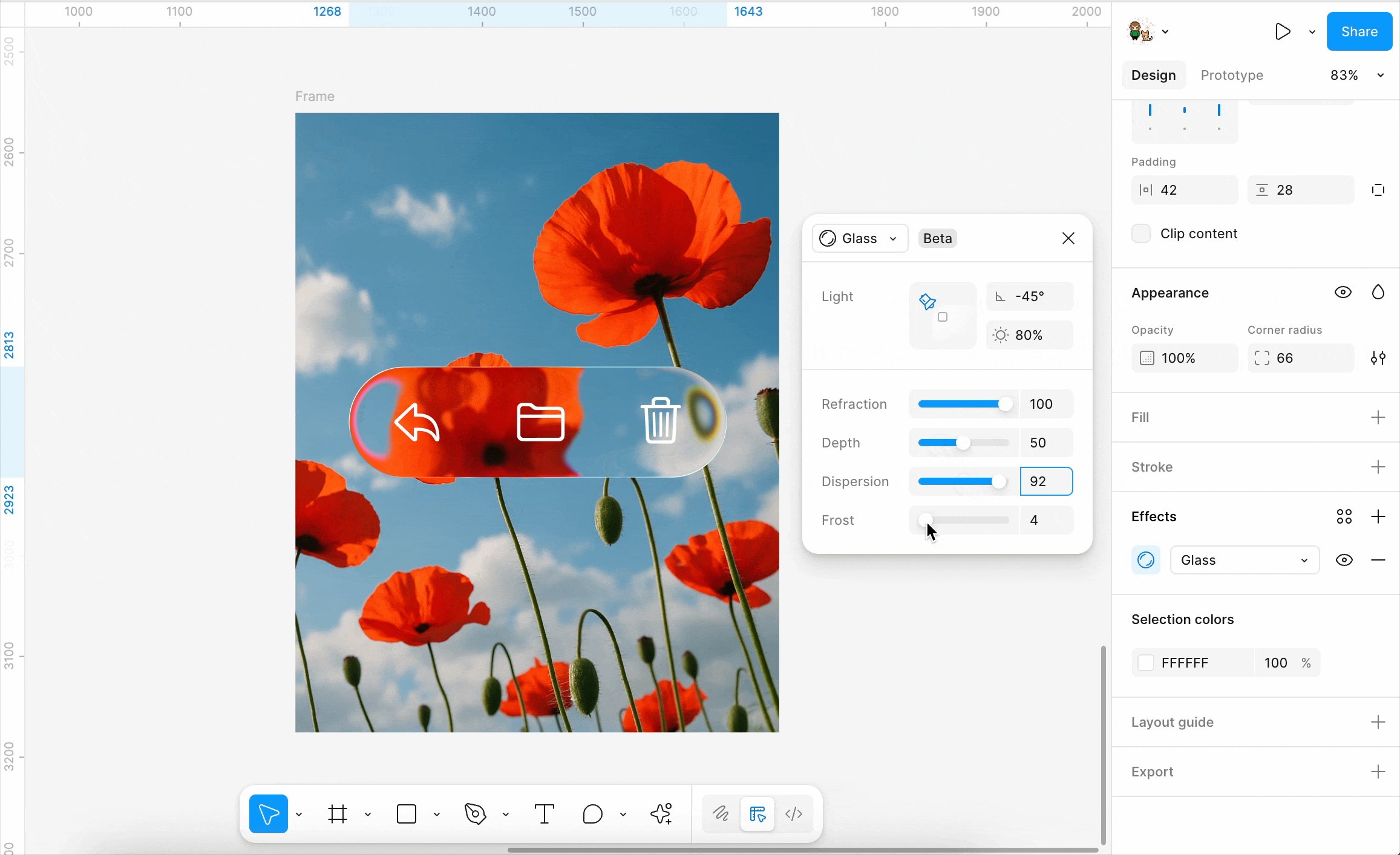
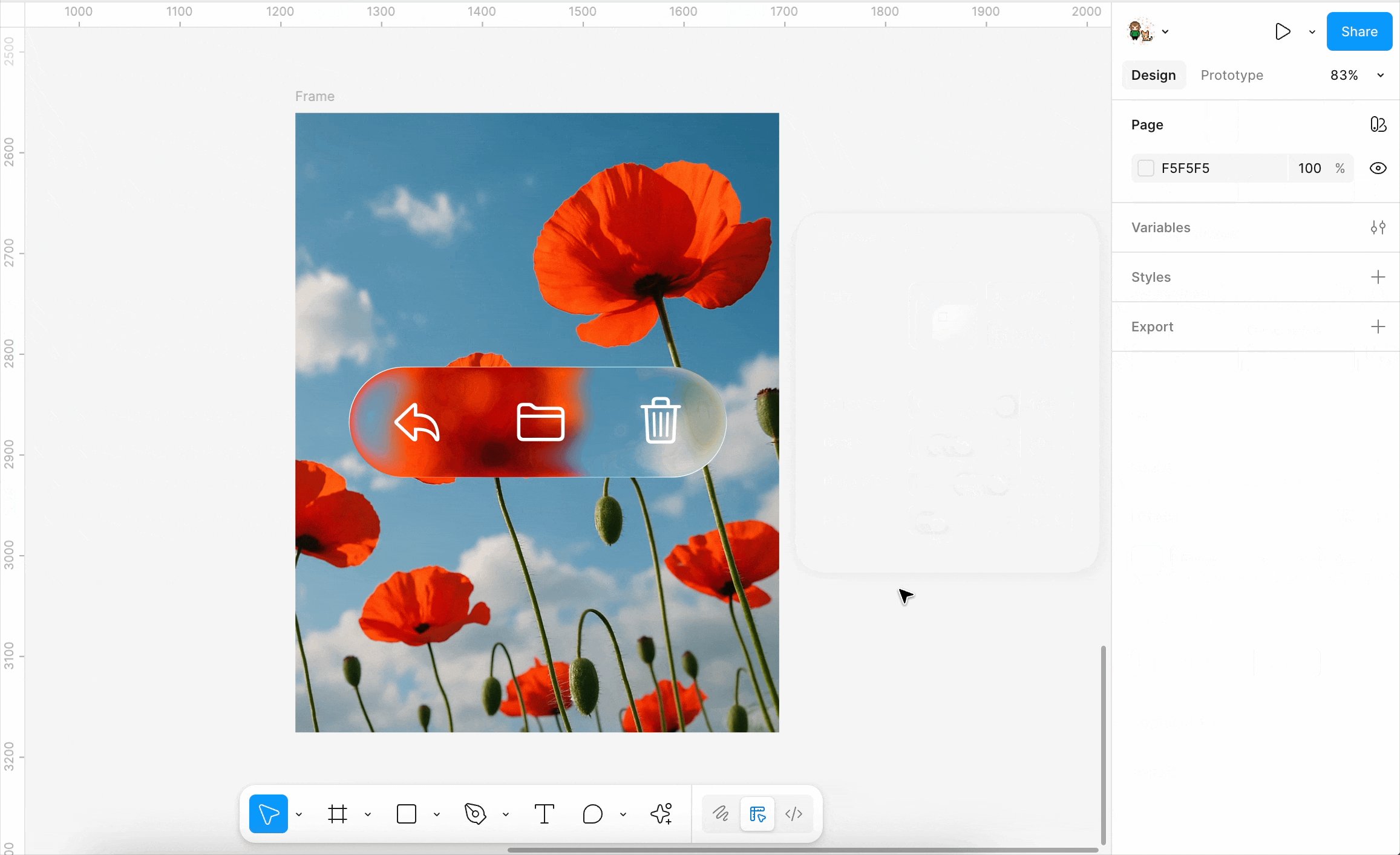
Unlike traditional blur or shadow filters, Figma’s glass effect simulates real-world transparency and light play.
You can control parameters like refraction and frost, producing layers that interact with backgrounds in sophisticated ways.

This approach aligns with Apple’s design direction in iOS 26, where the “Liquid Glass” motif is central. The synergy between Figma’s new effect and Apple’s UI language accelerates prototyping and helps maintain visual consistency across platforms.
Apple’s iOS and iPadOS 26 UI kit leverages this effect to model authentic system components, providing a ready-made foundation for your next project.
Practical Applications for Designers and Developers
The glass effect isn’t just eye candy. It creates new opportunities for interaction design, accessibility, and branding.
Here’s Rogie King, Product Designer at Figma, explaining how to use the glass effect.
For example, you can use it to highlight modal dialogs, navigation bars, or notification toasts, making them stand out without sacrificing harmony. The playground file in Figma Community lets you experiment with these parameters in real time, offering hands-on learning and creative inspiration.
Design systems like Material Design and Fluent UI have long emphasized elevation and layering. Figma’s approach adds a new dimension by enabling elements to refract and diffuse light, which can subtly guide user attention or reinforce brand identity.
As noted by early adopters, the ability to render these effects in real-time within a design tool is a significant technical achievement.
Integration with iOS and iPadOS 26 UI Kit

Apple’s latest UI kit for Figma is fully overhauled to support the new glass effect, making it easier than ever to create highly accurate iPhone and iPad comps.

The kit includes updated control sizes, layouts, corner radii, and system colors—all tuned for the “Liquid Glass” aesthetic.
When you use the kit in tandem with Figma’s glass effect, you’re not just mimicking Apple’s style, you’re building on the same visual principles that define the latest iOS experience.
Community and Industry Response
The design community’s reaction has been a mix of excitement and critique.
On X (formerly Twitter), designers celebrated the technical leap, while some voiced concerns about performance and feature prioritization.
The consensus?
This effect is likely to become a defining trend in late-2020s UI, particularly as Apple continues to influence global interface standards.
Figma’s acquisition of Payload CMS also signals a broader shift toward integrated, end-to-end workflows. As real-time content and design systems converge, effects like glass will move from surface-level decoration to fundamental building blocks in interactive design.
Getting Started: Tips and Resources
- Explore the glass effect playground to understand the full range of parameters.
- Download the iOS and iPadOS 26 UI kit for ready-to-use components and templates.
- Follow best practices for accessibility: test contrast, layering, and legibility when using glass overlays.
- Join forums and Discords to stay ahead of updates and share feedback.
The Road Ahead
Figma’s glass effect is more than a visual flourish, it’s a sign of evolving expectations in digital product design.
As you integrate this tool into your workflow, consider how it can enhance usability, delight users, and keep your projects in sync with the latest platform standards.
With Apple and Figma driving innovation, the line between design and development continues to blur, offering new creative possibilities for teams everywhere.