According to a 2024 report by UX Design Institute, 82% of designers use Figma as their primary design tool, underscoring its popularity and effectiveness in collaborative environments.
As trends indicate a rise in AI integration within these tools, it’s essential to stay updated on the best options available.
In this guide, you’ll explore the top 10 best UI design tools available in 2025.
Key Takeaways
- Figma leads the market with real-time collaboration features.
- Adobe XD integrates seamlessly with other Adobe products for a cohesive design experience.
- Tools like Sketch and InVision are renowned for their robust prototyping capabilities.
Top 10 Picks for Best UI Design Tools
- Figma – Best for real-time collaboration
- Adobe XD – Best for Adobe ecosystem integration
- Sketch – Best for macOS users with extensive plugins
- InVision – Best for rapid prototyping and animations
- Axure RP – Best for advanced interactions and documentation
- UXPin – Best for AI-powered components and interactions
- Marvel – Best for beginners and simple wireframing
- Proto.io – Best for drag-and-drop prototyping
- Zeplin – Best for design handoff to developers
- Origami Studio – Best for complex prototyping and interactions
How to Evaluate UI Design Tools
The evaluation process for best UI design tools focused on these key criteria:
- User Experience: Tools should be intuitive and easy to navigate for designers of all levels.
- Collaboration Features: Essential for teams working in real-time or remotely.
- Prototyping Capabilities: The ability to create interactive prototypes that mimic final products.
- Integration Options: Compatibility with other design and development tools enhances workflow.
- Pricing Structure: Affordability and value for features offered.
We conducted thorough testing, consulted expert opinions, and analyzed current industry trends to finalize our selections.
Best UI Design Tools Comparison Table
| Software | Best For | Key Features | Pricing | Free Plan | Platforms Available |
|---|---|---|---|---|---|
| Figma | Real-time collaboration | Design systems, interactive prototyping | Free plan; Pro: $12/editor/month; Org: $45/editor/month | Yes | Web-based |
| Adobe XD | Adobe ecosystem integration | Voice prototyping, auto-animate, integration with Adobe products | Free plan; $9.99/month for full features | Yes | Windows, macOS |
| Sketch | Extensive plugin ecosystem | Reusable components, intuitive UI | $12/editor/month; $99/year (single license) | No | macOS |
| InVision | Rapid prototyping and animations | Responsive design, advanced animations | Free plan; Starter: $13/month; Professional: $22/month | Yes | Web-based |
| Axure RP | Advanced interactions and documentation | Conditional logic, dynamic interactions | Free trial; $25/month (Pro); $42/month (Team) | Yes | Windows, macOS |
| UXPin | AI-powered components | Interactive prototypes, built-in libraries | Free for 2 prototypes; Essentials: $6/editor/month | Yes | Web-based |
| Marvel | Simple wireframing and user testing | Interactive prototypes, user testing features | Free plan; Pro: $12/user/month | Yes | Web-based |
| Proto.io | Drag-and-drop interface | Extensive template library, real-time testing | Free trial; Freelancer: $24/month; Startup: $40/month | Yes | Web-based |
| Zeplin | Design handoff to developers | Handoff tools, style guides | Free for 1 project; Team: $6/seat/month; Org: $12/seat/month | Yes | Web-based |
| Origami Studio | Complex prototyping | Advanced prototyping capabilities, created by Facebook | Free | Yes | macOS |
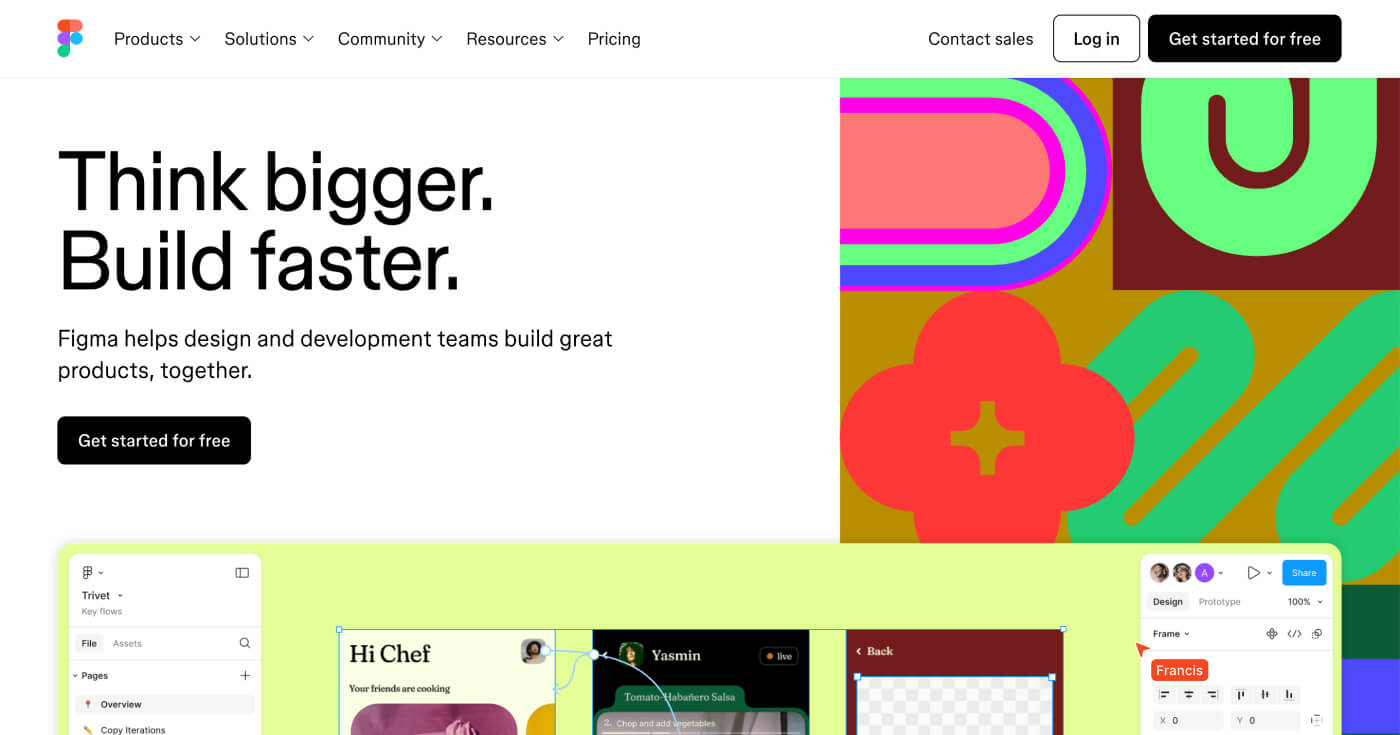
1. Figma
Best for real-time collaboration
Figma is a browser-based design tool that excels in real-time collaboration, allowing multiple users to work on a project simultaneously.
It offers advanced drawing tools, interactive wireframes, and design systems for consistency across projects.

Pros
- Excellent collaboration features with real-time updates
- Cross-platform access from any device
- Extensive community resources and plugins
Cons
- Relies on internet connectivity
- Some advanced features require a paid plan
Key Features
- Real-time collaboration for teams
- Design systems enable consistent branding
- Interactive prototypes for user testing
Pricing
Figma offers a free tier for individuals, with paid plans that include Professional at $12 per editor/month and Organization at $45 per editor/month.
Learn more about Figma’s pricing.
2. Adobe XD
Best for Adobe ecosystem integration
Adobe XD is known for its robust prototyping capabilities, including voice prototyping and auto-animate features.
It integrates seamlessly with other Adobe applications, making it a favorite among those already within the Adobe ecosystem.
Pros
- Easy integration with other Adobe products
- Powerful prototyping tools with voice capabilities
- User-friendly interface
Cons
- Limited features in the free plan
- Some users may find the learning curve steep
Key Features
- Voice prototyping for interactive designs
- Auto-animate for seamless transitions
- Cloud sharing for collaboration
Pricing
Adobe XD is free for one shared document, with paid plans starting at $9.99/month.
Learn more about Adobe XD’s pricing.
3. Sketch
Best for macOS users with extensive plugins
Sketch provides a powerful vector editing experience with an extensive plugin ecosystem.
It’s particularly strong in reusable components and shared libraries for team collaboration.
Pros
- Strong community with numerous plugins
- Intuitive vector editing tools
- Great for collaborative work with shared libraries
Cons
- macOS exclusive may limit some users
- Requires a subscription for continued access
Key Features
- Reusable components for efficiency
- Extensive plugin ecosystem for added functionality
- Shared libraries for team collaboration
Pricing
Sketch costs $12 per editor/month or $99 annually for a single license.
Learn more about Sketch’s pricing.
4. InVision
Best for rapid prototyping and animations
InVision offers a comprehensive suite for prototyping and design collaboration. Its features include responsive design, rapid prototyping, and advanced animations.
Pros
- Robust prototyping capabilities
- Responsive design features
- Great for team collaboration
Cons
- Some features can be complex for new users
- Limited free plan
Key Features
- Advanced animations for engaging prototypes
- Responsive design capabilities
- Collaboration tools for feedback
Pricing
InVision offers a free plan; Starter plan at $13/month and Professional plan at $22/month.
Learn more about InVision’s pricing.
5. Axure RP
Best for advanced interactions and documentation
Axure RP is ideal for creating detailed, interactive prototypes with conditional logic and dynamic interactions.
It also includes collaboration features and automated documentation capabilities.
Pros
- Strong documentation features
- Supports complex interactions
- Excellent for UX designers
Cons
- Price may be high for small teams
- Steeper learning curve compared to other tools
Key Features
- Conditional logic for dynamic prototypes
- Detailed documentation for stakeholders
- Collaboration features for team projects
Pricing
Axure RP offers a free trial; after that, it costs $25/month for Pro and $42/month for Team.
Learn more about Axure RP’s pricing.
6. UXPin
Best for AI-powered components and interactions
UXPin supports interactive prototyping with built-in libraries for various design systems.
It also includes AI-powered components to enhance the design process.
Pros
- AI features for enhanced design capabilities
- Interactive prototypes for user testing
- Built-in libraries for quick access to components
Cons
- Limited free tier
- Some advanced features require a learning curve
Key Features
- Built-in libraries for design consistency
- AI components for smarter design options
- Interactive prototypes for real-world testing
Pricing
UXPin is free for up to 2 prototypes; Essentials plan is $6/editor/month.
Learn more about UXPin’s pricing.
7. Marvel
Best for beginners and simple wireframing
Marvel is designed for simplicity, offering features for wireframing, prototyping, and user testing. Its user-friendly interface makes it suitable for beginners.
Pros
- Easy to use for newcomers
- Simple wireframing capabilities
- User testing features included
Cons
- Limited advanced features
- Can be basic for more experienced designers
Key Features
- Interactive prototypes for user feedback
- User testing capabilities for validation
- Simple wireframing tools
Pricing
Marvel offers a free plan; Pro plan at $12/user/month.
Learn more about Marvel’s pricing.
8. Proto.io
Best for drag-and-drop prototyping
Proto.io features a drag-and-drop interface, real-time testing, and an extensive library of templates suitable for various design projects.
Pros
- Intuitive drag-and-drop interface
- Extensive template library
- Real-time testing options
Cons
- Can be limited for complex designs
- Pricing may be high for advanced features
Key Features
- Drag-and-drop functionality for easy prototyping
- Real-time testing for instant feedback
- Extensive library of templates
Pricing
Proto.io offers a free trial; Freelancer plan at $24/month and Startup plan at $40/month. Learn more about Proto.io’s pricing.
9. Zeplin
Best for design handoff to developers
Zeplin serves as a bridge between designers and developers, providing tools for design handoff, style guides, and integration with other design software.
Pros
- Excellent for collaboration between teams
- Automatic style guide generation
- Integrates well with other design tools
Cons
- Limited features in the free plan
- Primarily focused on handoff rather than design
Key Features
- Design handoff tools for developers
- Style guides for consistency
- Integration with various design software
Pricing:
Zeplin is free for 1 project; Team plan at $6/seat/month.
Learn more about Zeplin’s pricing.
10. Origami Studio
Best for complex prototyping
Origami Studio is a powerful prototyping tool developed by Facebook, ideal for creating interactive prototypes.
It offers a unique approach to animation and interaction design.
Pros
- Advanced prototyping capabilities
- Free to use
- Supports complex interactions
Cons
- MacOS only limits user base
- Can be complex for beginners
Key Features
- Advanced animation capabilities
- Unique interaction design tools
- Free to use for all features
Pricing
Origami Studio is completely free to use.
How to Choose the Right UI Design Tool
Selecting the ideal best UI design tool depends on your specific requirements and use case.
Consider these crucial factors:
- User Experience: Choose a tool that fits your workflow and is easy to learn.
- Features: Look for features that match your design needs, like prototyping or collaboration.
- Team Collaboration: If you work in a team, opt for tools that facilitate real-time collaboration.
- Budget: Assess your budget against the available pricing plans to find the best fit.
Emerging Trends in Best UI Design Tools
- As we move further into 2025, trends such as AI integration and the rise of collaborative design tools are shaping the future of UI design.
- Experts predict that tools will increasingly incorporate machine learning features to streamline workflows and enhance user experience.
- These advancements will allow designers to focus more on creativity while automating repetitive tasks.
Frequently Asked Questions
What are the best UI design tools for beginners in 2025?
For beginners, tools like Marvel and Figma offer intuitive interfaces and user-friendly features that make the learning process easier.
How much do popular UI design tools cost?
Pricing varies significantly, with free plans available for some like Figma and others starting at around $9.99/month.
What features should I look for in a UI design tool?
Key features to consider include collaboration options, prototyping capabilities, integrations with other tools, and ease of use.
Are there any free UI design tools available?
Yes, many tools like Figma, Adobe XD, and Origami Studio offer free plans with essential features.
How do Figma and Adobe XD compare in terms of features and pricing?
Figma is known for its collaborative capabilities, while Adobe XD excels in prototyping and integrates well with other Adobe products. Pricing for both starts at around $9.99/month, with free options available.
Conclusion: Making the Right Choice
Choosing the right UI design tool is crucial for your design success.
The tools listed above offer a variety of features suitable for different needs, from individual freelancers to large teams.
Evaluate your requirements carefully, and explore the top picks to elevate your design projects.